Images
Embedding images into messages is the #1 reason people want to send HTML email. The proper way to handle images in HTML email is to host them on a web server, then pull them into your email, using absolute paths in your code. Long story short, you can’t send the graphics along with your message. You host the graphics on a server, then the code in your HTML emails downloads them when the message is downloaded.
Image Files in HTML Email
When you’re coding image tags in HTML email, use absolute source links, like this:
<img src="http://www.yourserver.com/email/images/logo.gif">
And don’t using relative source links, like this:
<img src="images/logo.gif">
(If you use Mailchimp’s built-in email designer, we host your graphics on our server for you—for free. No need to FTP files anywhere or code any image tags)
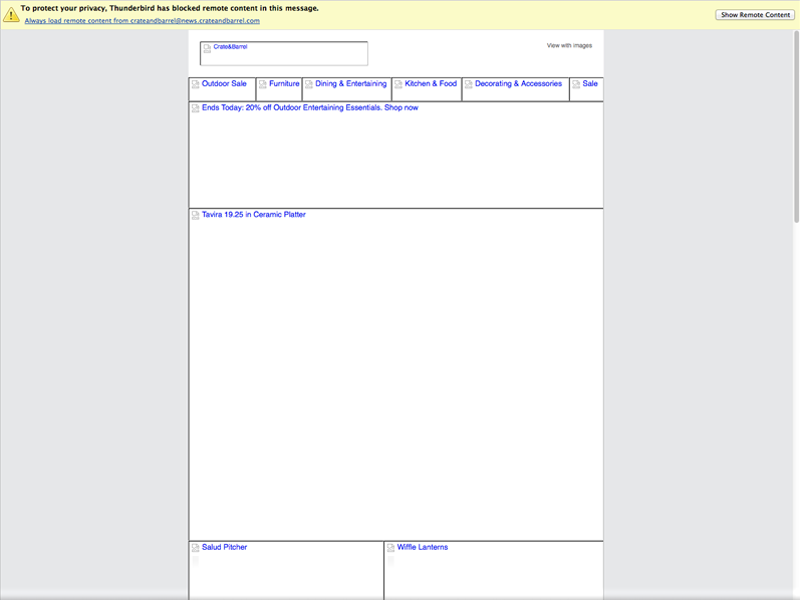
Designing for Default Images Off

Most email programs now block all images in your HTML email by default. You’ve probably noticed how you have to right-click on an email or push a button to display them. Design with this in mind—your message should still come across without images.
Clickable Images

As much as possible and relevant, it’s important to ensure that your email’s images are clickable links. Images provide a more visually-engaging way for readers to click through, and on mobile displays, images are much easier to tap with a finger than text links.
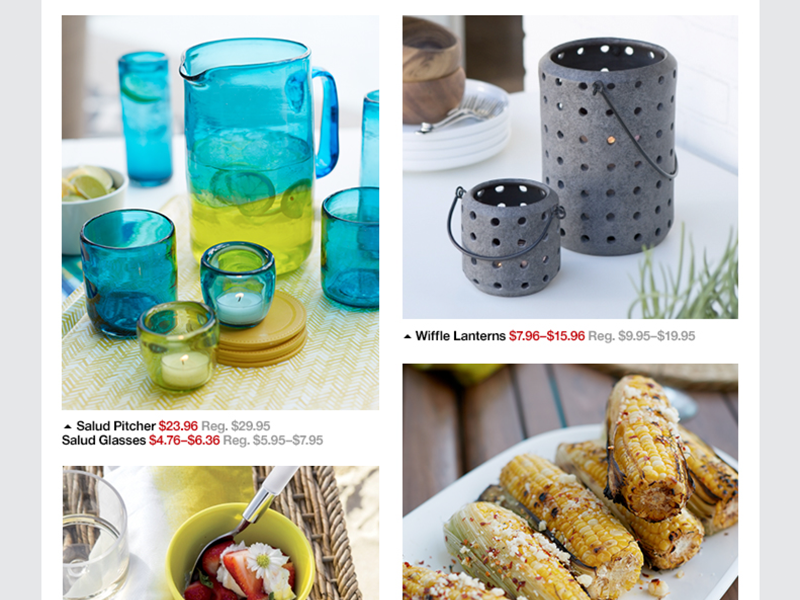
Image Focus (Wide Vs. Narrow Crops)
Use narrow crops to focus a reader’s attention on a particular part of an image. Product images, for example, benefit from narrow focus:

Text Replacement
Because most email clients block images by default, using images for text can create problems:
- Image-based emails look spammy.
- Your content is invisible, so people don’t know your message unless they load images.
- You’re unnecessarily adding to the email’s file size.
Some tips if you do use image replacement on text:
- Try to only replace headings, not large chunks of text.
- It’s better to stick with .png or other lossless formats. This will keep the text crisp.
- In the era of retina displays, you have to account for what your images look like on high-definition screens.
- The current rule of thumb is that an image needs to be double its original size to maintain its fidelity on an HD screen (your 600x600px header image needs to be 1200x1200px).
Animated GIFs
Animated GIFs can be used to add a bit of life to your emails. They can also be effective at drawing attention to a particular element, and even work well as a call-to-action. Best of all, animated GIFs enjoy wide support amongst email clients both web- and desktop-based; neither CSS3 animation nor video are well-supported, making GIFs your best option for adding animation to email.
Outlook2007/2010/2013 is, naturally, a client that doesn’t support animated GIFs. It does show the first frame of the animation, however, providing for a nice fallback. Keep in mind that animated GIFs tend to get very large, so it’s a good idea to keep them simple and use them sparingly.